なぜ採用サイトが必要?
採用サイトとは、採用に関するさまざまな情報を掲載し、求職者に向けて発信するWebサイトのことです。新卒採用・中途採用でページを分ける例もあり、それぞれが必要とする情報に特化した内容となっています。
求職者の多くはこの採用サイトから情報を得ています。応募前や選考過程、内定後など、さまざまなタイミングで都度サイトに訪れ、自分の判断基準や入社後のイメージの材料としています。
採用サイトを魅力的にすることは応募数の増加やモチベーションアップにつながるだけでなく、自社フィットの高い人材獲得のためにも欠かせないポイントとなります。
コーポレートサイトと採用サイトの違い
「企業サイト(コーポレートサイト)があれば採用サイトは不要なのでは?」と考える方もいるかもしれません。しかし、このふたつは掲載する情報や役割が大きく異なります。
企業サイト
企業サイトの主なターゲットは顧客、取引先、株主などの外部者になります。掲載される情報には会社概要や沿革、事業や製品紹介を含み、企業のブランディングを行うことが主な目的となります。
採用
採用サイトのターゲットはもちろん採用候補者になります。募集ポジションや選考プロセス、採用に特化した記事・動画などを掲載し、採用のための自社ブランディングを行うことが目的となります。
社内イベントのことならCultiveまで!
企画やご予算でお悩みはありませんか?まずはお気軽にご相談ください
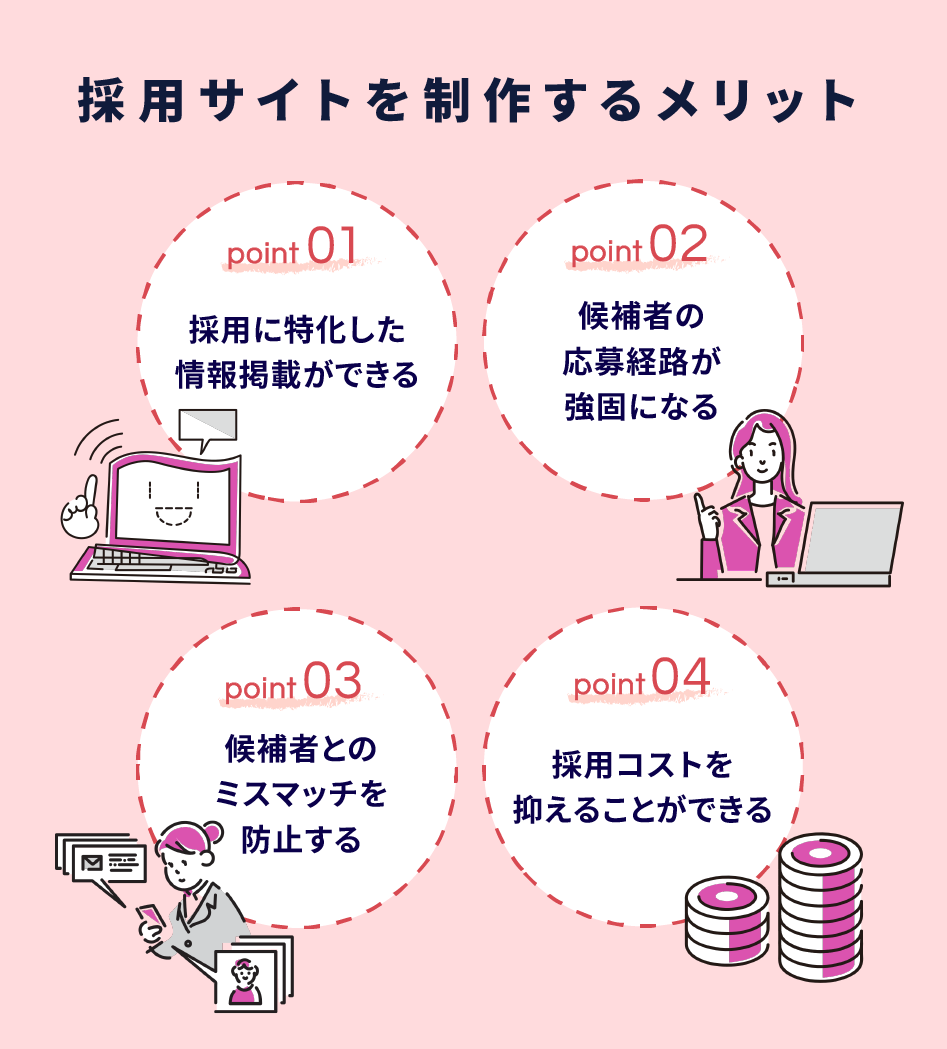
採用サイトを制作するメリット
企業サイトと採用サイトの比較からも分かる通り、採用サイトには独自の目的があります。
その代表的なものをいくつか紹介します。
採用に特化した情報掲載ができる
外部の就職情報サービスなどを利用した場合、一社あたりの掲載できる情報には限りがあります。独自の採用サイトを作ることで、候補者に対してより訴求力の高い情報やコンテンツを載せることができます。
候補者の応募経路が強固になる
最初に紹介した通り、求職者の多くは応募から選考過程の中で何度も採用サイトを訪れます。求職者の中には、自主的にさまざまな企業の採用サイトを独自に調べる人も少なくありません。そのため、就職情報サービスでは獲得できなかった人材にリーチできることが期待できます。
候補者とのミスマッチを防止する
理念への共感性が低い、業務内容が想定と違う、社風やカルチャーにフィットできない。こういったミスマッチの多くは、候補者と企業側の認識のズレから生じます。
採用サイトを通じて募集内容や自社のリアルな雰囲気を届けることで、こういったミスマッチを事前に防ぐことができます。
採用コストを抑えることができる
採用活動においては、候補者にリーチできる経路をどれだけ作れるかがコスト削減につながります。就職情報サービスなどを活用すれば求職者に広くリーチできますが、それだけコストもかかります。魅力的な採用サイトから応募を獲得できればコスト削減の狙えます。
採用サイト制作の流れ
採用サイトの重要性は理解できても、いざ作ろうとすると何から始めていいか分からないという方もいるのではないでしょうか。
ここからは採用サイトを制作するためのステップをご紹介します。
Step.1 サイトの目的・役割を決める
採用活動の中で採用サイトが担う役割や、サイト構築の目的を明確にしましょう。どのような人たちに見てもらい、その人たちにどのような心理的効果を与えられれば応募のモチベーションにつながるかをイメージします。
Step.2 ターゲット/ペルソナを明確にする
Step.1に合わせて、獲得したい人材のペルソナを描きましょう。会社の力となってくれるような人材の人物像を明確にし、その層の人たちの趣味や好み、年代、よく使ってそうなSNSなどをイメージしていきます。ペルソナ設計が曖昧だと、ターゲットに響かないコンテンツを掲載してしまったり、せっかく魅力的なコンテンツを掲載してもターゲットに届いていないという事態になってしまいます。
Step.3 掲載したい情報をまとめる
サイトの役割、ターゲットのペルソナに沿って、掲載情報を取捨選択しましょう。また、届けたい情報の優先順位も決めておくとこの先の作業がスムーズになります。
採用サイトに掲載する項目については次の段落で詳しくご紹介します。
Step.4 ワイヤーフレームを作る
ワイヤーフレームとはサイトのレイアウトを決めるための設計図のことです。
前述で決めた掲載項目を、どのような配置でサイトに並べていくのかを設計します。
すべての情報を同じ比重で並べていくと、情報過多でゴチャゴチャしたサイトになってしまいます。届けたい情報に優先順位をつけ、目立たせたいものやじっくり読み込んでほしいものなどを区別しながら配置しましょう。
Step.5 デザインを考案する
前述でも触れましたが、読みづらかったり情報の多すぎるサイトは「結局どんな会社か分からなかった」という印象になりかねません。シンプルで見やすいサイトになるように配慮しましょう。
Step.6 採用広報コンテンツを制作する
サイトの大枠が設計できたら、いよいよ中身となるコンテンツの制作です。このコンテンツの充実度、訴求メッセージ、イメージが、候補者の応募モチベーションに大きく関わります。募集ポジションや要項などの事務的な情報だけでなく、自社の魅力や世界観を伝えられるコンテンツにも気を配りましょう。
- 企業理念、目指す世界観(ミッションやビジョン)
- 代表インタビュー
- 社員インタビュー
- 企業カルチャーの発信
- 上記の内容をまとめた採用動画
こういったコンテンツは会社の展望や想いを知ってもらう上で効果的です。
それ以外にも、社内のリアルな雰囲気を知ってもらうためのオフィスツアーや、会社のユニークさを知ってもらうための自社イベントのレポートなども、自社のオリジナル性を訴求する上では効果的です。
Step.7 実装(コーディング)する
コンテンツが揃ったら公開に向けて実装に移ります。最近ではスマートフォンでの閲覧も増えているので、閲覧されるデバイスを想定した実装作業が必要となります。
PC、スマートフォン、タブレットなどを想定して見やすい画面作りをしましょう。
Step.8 WEBサイトを公開する
実装作業が完了したら、いよいよサイトを公開します。しかし、ただ公開しただけでは閲覧はされません。各種SNSなどを使用した広報活動が、幅広い層にリーチする要となります。
採用サイト作りと並行して、サイトをどのようにアピールしていくかもあらかじめ計画しておくことがポイントとなります。
社内イベントのことならCultiveまで!
企画やご予算でお悩みはありませんか?まずはお気軽にご相談ください
採用サイトに掲載する項目
ここでは採用サイトに掲載する情報をいくつかご紹介します。
候補者が求めている情報を漏らさずに掲載し、自社のオリジナリティーを加えることが魅力的な採用サイト作りの一歩となります。
募集要項
雇用形態、業務内容、応募要件などをまとめた募集要項は、候補者がもっとも必要としている情報です。誤解がないように明快に記述し、サイト内でも目立つ位置に配置しましょう。
代表紹介・メッセージ
候補者にとって、その企業の代表がどのような思想を持ち、どのような未来を描いているのかはとても重大な情報になります。代表者の思想に共感して応募を決める、という方も少なくありません。
社員紹介・メッセージ
企業のトップメッセージだけでなく、自分と近い年代・業種の人がどのように働いているのかというイメージも、候補者にとっては大事な情報です。先輩社員のインタビューを通してそれらのイメージを伝えるとともに、入社後に共に働くであろう人たちの紹介をして安心してもらいましょう。
事業内容
自社が展開している事業内容やビジネスモデルも説明しましょう。また、市場における自社の独自性や強みを強調することで候補者に向けたアピールになります。
企業カルチャー
業務や事業の内容だけでなく、その企業の文化や雰囲気も候補者が応募に踏み切る決め手となります。ミッション、ビジョン、バリューだけでなく、独自のカルチャー制度があるときは積極的にアピールしましょう。
キャリアパス
候補者にとっても企業にとっても、入社することがゴールにはなりません。入社後にどのように成長し、キャリア形成できるのかは大事なポイントになります。事例などを用いて、具体的なキャリアアップのイメージを伝えましょう。
福利厚生
特に中途採用などのミドルレイヤーにとっては、福利厚生の情報も大事なポイントになります。自社独自の福利厚生制度などを紹介し興味を持ってもらえるようにしましょう。
選考フロー
候補者にとって、選考過程を事前に知れることは大きな安心材料になります。面接の回数など、具体的な情報を提示し、候補者が準備をして挑めるようにしましょう。
採用サイトに掲載する情報の代表的なものをご紹介しました。
他にも、自社独自のカルチャーやイベント、オフィスの紹介なども含めて魅力的なコンテンツを増やしましょう。
採用サイト制作で抑えるポイント
続いて、採用サイトを制作する上で抑えておきたいポイントをご紹介します。
閲覧者の利便性も意識して、より効果的なサイトにしましょう。
UXを想像した設計にする
WebサイトでのUX(ユーザーエクスペリエンス)とは、サイトを閲覧する際のユーザーの体験のことを指します。
サイト全体の見やすさだけでなく、読み込み速度や、欲しい情報への導線の確保、応募フォームまでの経路、各種デバイスへのレスポンシブ対応などが含まれます。
オウンドメディアやSNSを併用する
求職者や転職潜在層は日常的に、あらゆる経路から情報を探しています。
採用活動を目的とした企業のオウンドメディアをはじめとして、さまざまな経路を活用して採用活動を行いましょう。
また、最近では社員や企業が発信するSNSから興味を持たれるというケースも増えています。日常的な発信も候補者にリーチするためのポイントとなります。
オリジナリティを出す
候補者にとって、その会社の独自性を感じられるかどうかは重大なポイントです。他者との差別化をすることで興味を持ってもらえるように働きかけましょう。
採用ピッチ資料
採用ピッチ資料とは、応募者に向けた「会社の紹介資料」です。採用情報に特化して、業務内容や要項を含む基本的な情報を網羅したものになります。
会社の魅力や強みを紹介するのはもちろんですが、現在抱えている課題感などもオープンに伝えることで、候補者たちの信頼獲得も期待できます。
動画コンテンツ
採用ピッチ資料は企業の理念やリアルを伝えるためのツールとなりますが、情報が多くなり読むのが大変にもなります。そのため、最近では似たような役割を持たせた動画コンテンツを作る会社も増えています。
代表のインタビューやオフィスツアーなども動画に収めて、候補者の欲しい情報を網羅した動画にしましょう。
SNSコンテンツ
SNSを活用して採用活動を行う企業も増えています。Twitterやnoteで文章コンテンツからアプローチする例もありますし、最近ではinstagramやTik Tokを利用した動画コンテンツからのアプローチも活発になっています。
参考にできる採用サイト4選
採用サイトの作り方をご紹介してきましたが、ゼロからイメージを立てるとなると不安も多くなります。以下のような採用サイトを参考にして、自社サイトのイメージ作りの助けとしましょう。
DMM社
テーマに基づく社員紹介のコラムを豊富に備えたDMM社のサイトです。
コンテンツの更新頻度も高く、洗練されたデザイン性のあるサイトとなっています。「誰もが、見たくなる未来(企業情報)」「領域とわずなんでもやる(事業情報)」「毎日、採用中(採用情報)」など、各情報の特化したページボタンにもメッセージが添えられており、思わずクリックしたくなるような訴求がされています。
三菱地所レジデンス
「一生ものに、懸ける」という強いメッセージと、街の未来を見据えるような社員のまなざしが目を惹くサイトです。
その下に続く縦書きのメッセージで企業の誠実性や真摯な想いを伝えています。
インタビューをはじめとしたコンテンツや特集コラムも豊富にあり、見る人の印象に残るページとなっています。
https://www.mec-r.com/recruting_board/
本田技研工業株式会社(HONDA)
ファーストビューが全画面動画になっている特徴的な採用サイトです。動画冒頭で表示される「どうなるかじゃない、どうするかだ」というメッセージと共に、HONDAの精神や製品を動画内でクリエイティブに表現しています。
サイトデザインもシンプルにまとめられており、知りたい情報にアクセスしやすい作りとなっています。
ぐるなび
グルメ検索サイトでおなじみのぐるなびの採用サイトです。画面いっぱいに並んだ「ぐ」のマークがファーストビューとなっており、印象的な作りとなっています。
また、それぞれのマークに仕掛けられたアニメーションやスクロールエフェクトなども豊富にあり、親近感を持たせるような楽しげな作りとなっています。
https://corporate.gnavi.co.jp/hr/fresh/
まとめ
採用サイトの重要性、作り方のフロー、掲載情報などをご紹介しました。
企業の未来を担う人材との出会いは今後の事業を左右する重大なマターです。人材のペルソナ設計から丁寧に行い、ターゲットに魅力を感じてもらえるようなサイト作りに挑戦してみてください。
また、途中に福利厚生についても紹介しましたが、近年「日払い制度」も福利厚生の一環として注目されているそうです。詳しくは以下のサイトで紹介されていますので、興味のある方はチェックしてみてください。
参考:福利厚生としての日払い制度とは?|楽しく働くを語るラボ
Cultiveでは採用などの対外的なPR活動をはじめ、オンボーディングにつながる組織の文化づくりを幅広くサポートしております。
目には見えづらい企業の“らしさ”を言語化し、カタチに変えて、人々の心に届くストーリーをご提案いたします。
デザイン/映像/空間装飾/運営までをワンストップで行うことで、ストーリーに根差した体験をご提供します。
オンボーディング施策やインナーブランディングにお困りの方はぜひお気軽にご相談ください。
採用サイト制作の参考メディア:Synayaka / 株式会社しなやか
![企業イベントで選ぶなら Cultive[カルティブ]](https://sp-cultive.com/wp-content/themes/sp-cultive-v2/assets/images/common/logo_cultive.svg)